這篇標題應該寫成
無痛連續寫兩篇文章
開個玩笑 ^^",好巧不巧約明後天面試,等同於是完全沒時間寫文章,就直接來怒刷一波 Day30 吧!
轉眼間就過了一個月(茶
原本想要講其他的東西,不過覺得 第三方登入 的功能比較有人看?
是 比較幫助的到大家 ^^"
所以就直接從零開始無痛學第三方登入教學了(喂
讓我們進入正題!
Django 沒有提供內建的第三方登入...所以 下台一鞠躬 (全劇終
.
.
.
.
喂!! 才不是,這也太隨便了吧,可能是心情異常興奮導致的 (?
好拉,不開玩笑了! 但是 Django 真的沒有提供內建的第三方登入
那要怎麼辦呢? 不用擔心! 因為早就有人為了這種狀況沒提供了應對措施,也就是說!
要使用第三方登入就必須額外下載套件囉!
更詳細的教學,大家也可以參考這裡
至於有提供那些第三方登入,這裡列一些常見的網站給大家,更多詳細內容可以洽[這裡]
Supported Providers
假設你都是跟著我陽春的腳步走過來的話,那你可以直接在這個虛擬環境下 pip install django-allauth,就可以看到安裝完成的訊息囉!
Successfully installed certifi-2018.10.15 chardet-3.0.4 defusedxml-0.5.0 django-allauth-0.38.0 idna-2.7 oauthlib-2.1.0 python3-openid-3.1.0 requests-2.20.0 requests-oauthlib-1.0.0 urllib3-1.24
安裝完畢以後,要到 top-level 的 settings.py 進行設定,有許多部份都要調整,所以我這裡就分開敘述囉!
首先是 INSTALLED_APPS
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 這六個都是要加進來的唷
'django.contrib.auth',
'django.contrib.messages',
'django.contrib.sites',
'allauth',
'allauth.account',
'allauth.socialaccount',
# 把需要的第三方登入都放這裡
'allauth.socialaccount.providers.github',
]
再來,額外新增AUTHENTICATION_BACKENDS,找個空白處新增即可,習慣加在 settings 最後方!
AUTHENTICATION_BACKENDS = (
# Needed to login by username in Django admin, regardless of `allauth`
'django.contrib.auth.backends.ModelBackend',
# `allauth` specific authentication methods, such as login by e-mail
'allauth.account.auth_backends.AuthenticationBackend',
)
)
最後,不要忘記再新增這一行
SITE_ID = 1
最後,避免與前面的內容發生衝突, url.py 修改成這樣
# 只有兩行
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('allauth.urls')),
]
最後,還記得嗎? INSTALLED_APPS 有更改,就要記得下python manage.py migrate
Operations to perform:
Apply all migrations: account, admin, auth, contenttypes, sessions, sites, socialaccount
Running migrations:
Applying account.0001_initial... OK
Applying account.0002_email_max_length... OK
Applying sites.0001_initial... OK
Applying sites.0002_alter_domain_unique... OK
Applying socialaccount.0001_initial... OK
Applying socialaccount.0002_token_max_lengths... OK
Applying socialaccount.0003_extra_data_default_dict... OK
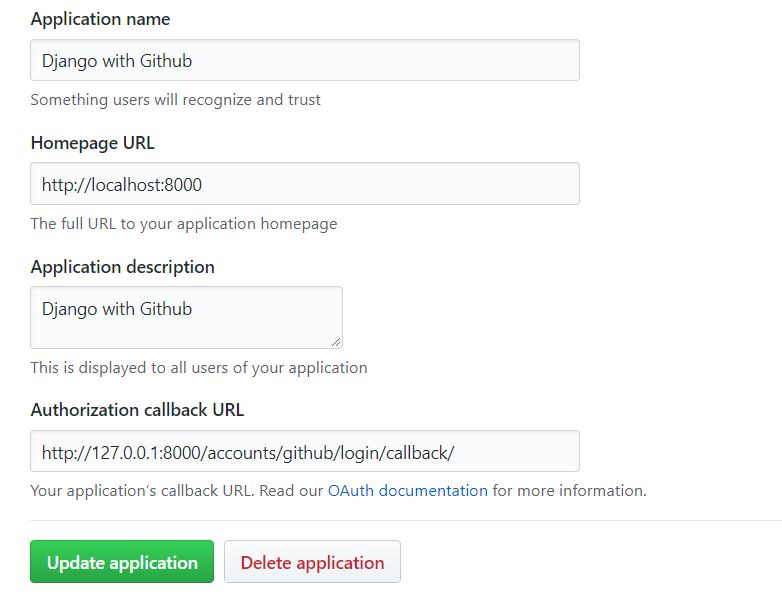
接著,我們就到 Github 來創建OAuth吧!
因為我原本就有新增一個了,所以將新增內容附在下方,大家對照欄位填入就OK囉!
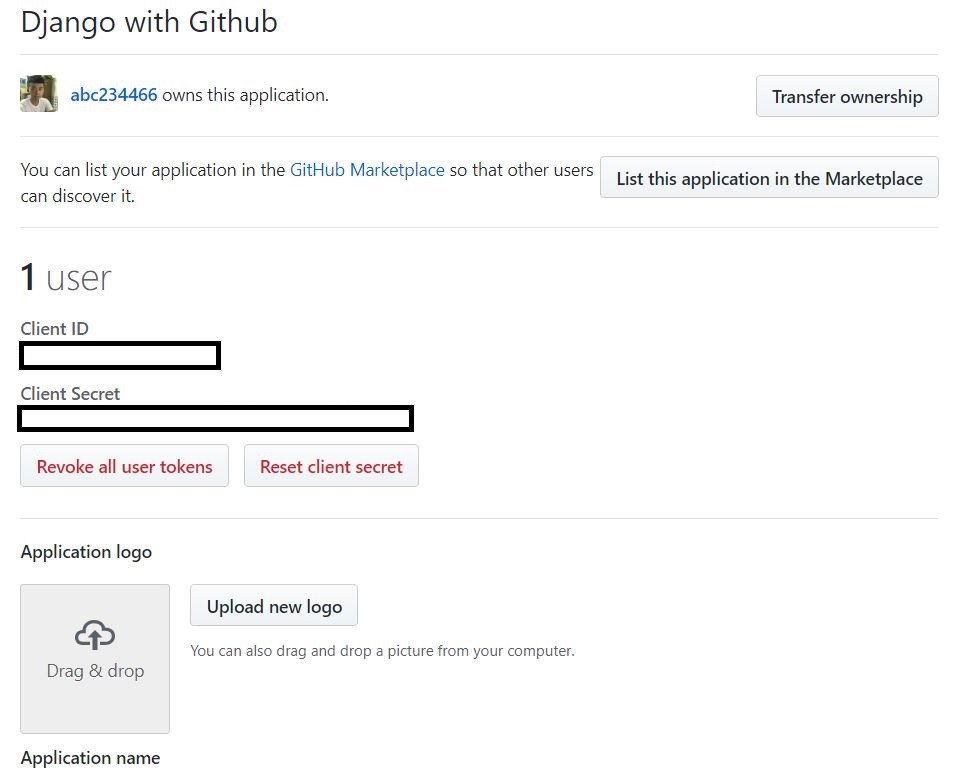
創建完成之後就可以看到專屬你的 ID 及 Secret
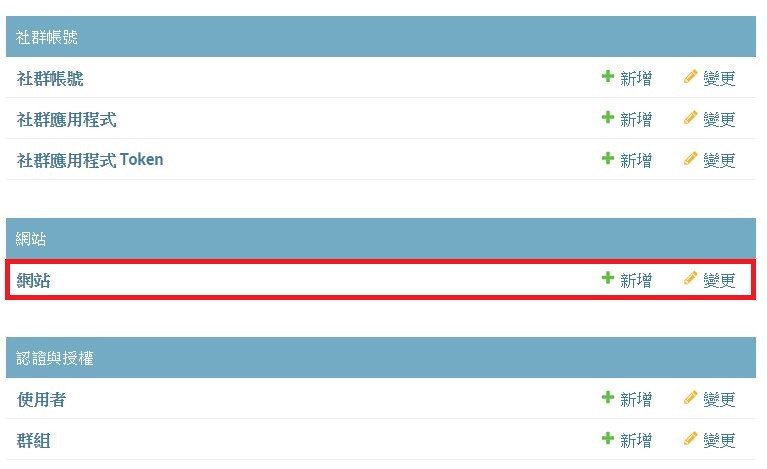
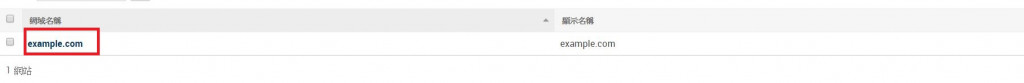
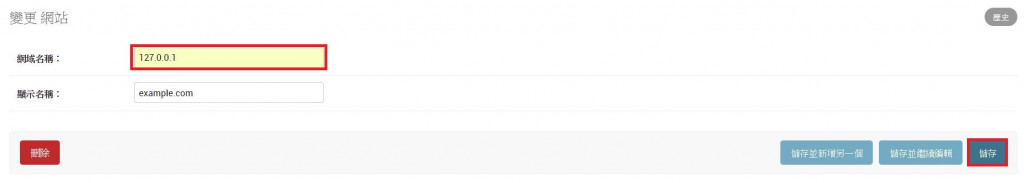
接著執行 python manage.py runserver,到 admin 你便可以看到許多生面孔,一開始先修改網域位址成 127.0.0.1


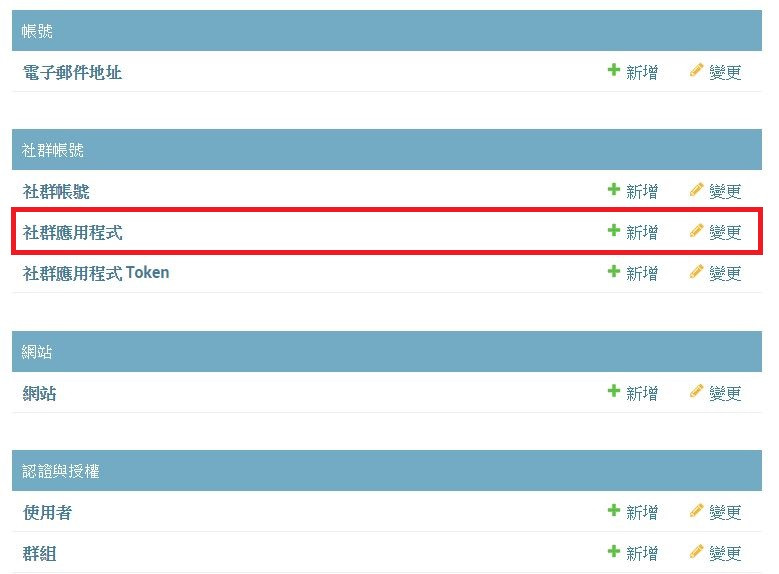
接著我們要將剛剛的 ID 及 Secret 新增到 紅色框框的那個欄位
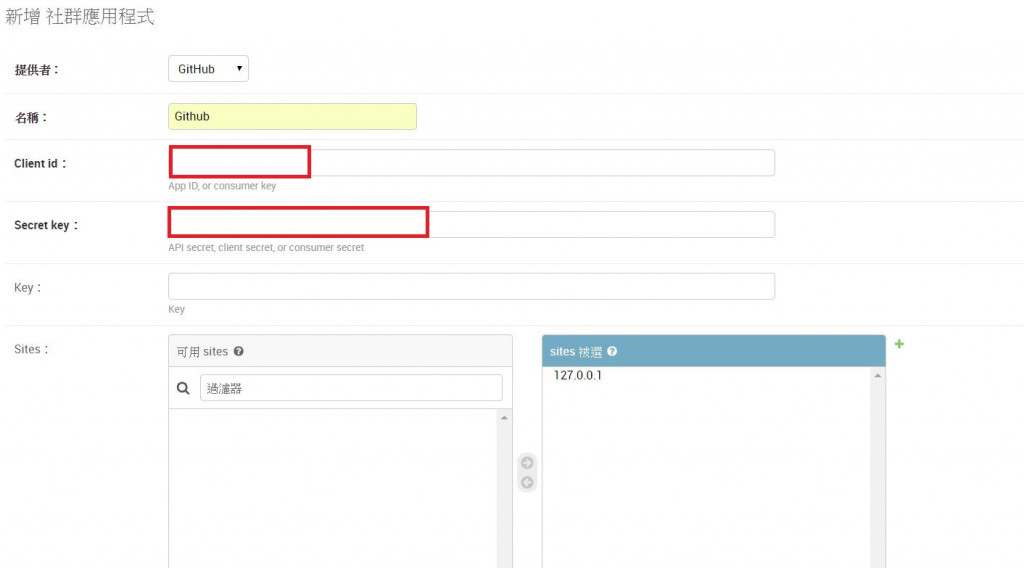
之後點選右上角的 新增,便能夠成功進到新增欄位的畫面拉!
這裡目前只有Github可以選擇,因為我們在 INSTALLED_APPS 新增的第三方只有Github
而 ID 和 Secret 則是填入剛剛從 Github 創建 OAuth 得到的兩組 序號
在 top-level 的 views.py 新增 HomePage,透過內建的Template來新增我們的網頁
class HomePage(TemplateView):
template_name = 'home.html'
接著在 templates 底下 修改 home.html
{% extends "base.html" %}
{% load socialaccount %}
{% block title %}
Allauth Test
{% endblock %}
{% block content %}
<h2>Allauth Test</h2>
{% if user.is_authenticated %}
<p>Hello, {{ user.username }}!</p>
<a href="{% url 'account_logout' %}">Logout</a><br>
{% else %}
<p>You are not logged in</p>
<ul>
<li><a href="{% url 'account_login' %}">Login Page</a></li>
<li><a href="{% provider_login_url 'github' %}">Github登入</a></li>
</ul>
{% endif %}
{% endblock %}
最後再將 urls.py 修改.....就!!!
from django.contrib import admin
from django.urls import path, include
from .views import HomePage
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('allauth.urls')),
path('', HomePage.as_view(), name='home'),
]
大功告成! 我們來看成品吧!

Wheeeeee~~ 熟悉的畫面

如此一來, Django 第三方登入就大功告成囉!
今天(最後一天?)我們學會如何製作 Django 第三方登入的功能,其實官方的資料都寫得很清楚,而接下來就是要根據你所要的第三方登入網站,再去客製化你的網站囉!
難以想像能夠完成這 30天的心得分享,就如我第一天說的,我只不過是早大家學 Django 兩個禮拜而已,但是藉由這一次的機會,真的是讓我有很大的成長,原本不熟悉的變熟悉,熟悉的變得更熟悉,而在找資料的同時,更是激發自己的好奇心去學去看了更多的資料跟教學,真的相當感動!
而 Django 對我來說,這並不是結束,而是另一個旅程的開始,謝謝鐵人舉辦這樣的活動更激勵我學習的動力!
最後,謝謝大家的欣賞,若是有任何問題,歡迎大家提問~

還是意猶未盡。
起碼還沒有部署耶。
哈哈,真的是意猶未盡,主要還是因為時間上沒有分配得恰當,加上當時正在奔波找工作,實在是有點忙碌,以後撰寫文章時會留意這一點,謝謝你的回覆!
嗨By:
非常感謝大大30天的Django教學!
本人在使用allauth配合mailgun寄送註冊通知信時屢有錯誤訊息發生,一直找不到解決方法。
請大大能否再賜教有關這方面的實務經驗,感激不盡!
Hey again,
這是我第一次參加 IT邦 30 days 的文章,有很多地方都沒有規畫得很好,還希望你能見諒^^", 很遺憾的是我並沒有使用 mailgun 的經驗,不過我還是就我所知的盡力而為,請問是什麼樣的 錯誤訊息 呢?
嗨By:
謝謝您的回覆!
我之前申請的mailgun郵件帳號是屬於sandBox型態,即是測試用的,可能是因為如此無法寄信,目前我改用GMail的寄信服務後,已可以寄送註冊通知信件。
不好意思,另外我想再請問您是否有使用過django-registration-redux framework。該framework在網站用戶註冊方面提供全面的服務,同樣的我在用戶註冊以及寄送通知信件方面測試後都沒有問題,但是,在用戶忘記密碼需重新設定與通知上,則出現錯誤!
錯誤訊息如下:
NoReverseMatch at /account/password/reset/
Reverse for 'password_reset_confirm' not found. 'password_reset_confirm' is not a valid view function or pattern name.
Request Method: POST
Request URL: http://127.0.0.1:8000/account/password/reset/
Django Version: 2.1.4
Exception Type: NoReverseMatch
Exception Value:
Reverse for 'password_reset_confirm' not found. 'password_reset_confirm' is not a valid view function or pattern name.
Exception Location: /Users/te-jenwu/PycharmProjects/p9/venv/lib/python3.7/site-packages/django/urls/resolvers.py in _reverse_with_prefix, line 622
Python Executable: /Users/te-jenwu/PycharmProjects/p9/venv/bin/python
Python Version: 3.7.0
Python Path:
['/Users/te-jenwu/PycharmProjects/p9/webproject',
'/usr/local/Cellar/python/3.7.0/Frameworks/Python.framework/Versions/3.7/lib/python37.zip',
'/usr/local/Cellar/python/3.7.0/Frameworks/Python.framework/Versions/3.7/lib/python3.7',
'/usr/local/Cellar/python/3.7.0/Frameworks/Python.framework/Versions/3.7/lib/python3.7/lib-dynload',
'/Users/te-jenwu/PycharmProjects/p9/venv/lib/python3.7/site-packages',
'/Users/te-jenwu/PycharmProjects/p9/venv/lib/python3.7/site-packages/setuptools-39.1.0-py3.7.egg']